How to disable a Button on TextBox ValidationErrors in WPF
Lets say you want to create a submittable form in WPF. You want to make sure the form is filled out with valid values and you want the Submit button to be disabled until the form is filled out with valid values. Of course, the error text should display on error only.
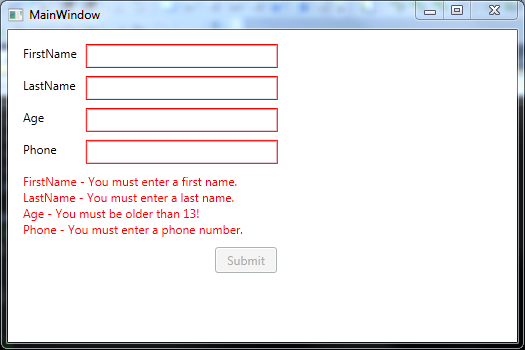
See the picture on the right.
This is quite simple. Here is a sample project that demonstrates this: WpfTextBoxValidation.zip
Accomplishing this is done by using a few different tools available:
- ValidationRules
- Binding and MultiBinding
- Triggers and MultiDataTriggers
So the code is so simple, I am going to skip the step by step instructions for time reasons. However, the code is pretty self documenting as the object names are obvious and the UI objects are obvious, at least when viewed in the Designer.
<Window x:Class="WpfTextBoxValidation.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfTextBoxValidation"
Title="MainWindow" Height="350" Width="525">
<Grid Name="MainGrid" Margin="10">
<Grid.Resources>
<Style TargetType="TextBox">
<Setter Property="MaxWidth" Value="200" />
</Style>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" MinWidth="200" />
<ColumnDefinition Width="237*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="129*" />
</Grid.RowDefinitions>
<!-- Labels -->
<TextBlock Name="labelFirstName" Text="FirstName" Margin="5" />
<TextBlock Name="labelLastName" Text="LastName" Grid.Row="1" Margin="5" />
<TextBlock Text="Age" Grid.Row="2" Margin="5" />
<TextBlock Text="Phone" Grid.Row="3" Margin="5" />
<!-- TextBlocks -->
<TextBox Name="TextBoxFirstName" Grid.Column="1" Margin="5">
<TextBox.Text>
<Binding Path="FirstName" UpdateSourceTrigger="PropertyChanged" >
<Binding.ValidationRules>
<local:TextBoxNotEmptyValidationRule x:Name="FirstNameValidation" ValidatesOnTargetUpdated="True"
Message="You must enter a first name."/>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
<TextBox Name="TextBoxLastName" Grid.Row="1" Grid.Column="1" Margin="5">
<TextBox.Text>
<Binding Path="LastName" UpdateSourceTrigger="PropertyChanged" >
<Binding.ValidationRules>
<local:TextBoxNotEmptyValidationRule x:Name="LastNameValidation" ValidatesOnTargetUpdated="True"
Message="You must enter a last name."/>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
<TextBox Name="TextBoxAge" Grid.Row="2" Grid.Column="1" Margin="5">
<TextBox.Text>
<Binding Path="Age" UpdateSourceTrigger="PropertyChanged" >
<Binding.ValidationRules>
<local:OverThirteenValidationRule x:Name="AgeValidation" ValidatesOnTargetUpdated="True"/>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
<TextBox Name="TextBoxPhone" Grid.Row="3" Grid.Column="1" Margin="5">
<TextBox.Text>
<Binding Path="Phone" UpdateSourceTrigger="PropertyChanged" >
<Binding.ValidationRules>
<local:TextBoxNotEmptyValidationRule x:Name="PhoneValidation" ValidatesOnTargetUpdated="True"
Message="You must enter a phone number."/>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
<!-- Validation List -->
<StackPanel Grid.Row="4" Grid.ColumnSpan="2" Margin="5">
<StackPanel.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Red" />
</Style>
<local:ErrorCollectionToVisibility x:Key="ToVisibility" />
</StackPanel.Resources>
<TextBlock Visibility="{Binding ElementName=TextBoxFirstName, Path=(Validation.Errors), Converter={StaticResource ToVisibility}}">
<TextBlock.Text>
<MultiBinding StringFormat="{}{0} - {1}">
<Binding ElementName="labelFirstName" Path="Text"/>
<Binding ElementName="TextBoxFirstName" Path="(Validation.Errors)[0].ErrorContent"/>
</MultiBinding>
</TextBlock.Text>
</TextBlock>
<TextBlock Visibility="{Binding ElementName=TextBoxLastName, Path=(Validation.Errors), Converter={StaticResource ToVisibility}}">>
<TextBlock.Text>
<MultiBinding StringFormat="LastName - {0}">
<Binding ElementName="TextBoxLastName" Path="(Validation.Errors)[0].ErrorContent"/>
</MultiBinding>
</TextBlock.Text>
</TextBlock>
<TextBlock Visibility="{Binding ElementName=TextBoxAge, Path=(Validation.Errors), Converter={StaticResource ToVisibility}}">>
<TextBlock.Text>
<MultiBinding StringFormat="Age - {0}">
<Binding ElementName="TextBoxAge" Path="(Validation.Errors)[0].ErrorContent"/>
</MultiBinding>
</TextBlock.Text>
</TextBlock>
<TextBlock Visibility="{Binding ElementName=TextBoxPhone, Path=(Validation.Errors), Converter={StaticResource ToVisibility}}">>
<TextBlock.Text>
<MultiBinding StringFormat="Phone - {0}">
<Binding ElementName="TextBoxPhone" Path="(Validation.Errors)[0].ErrorContent"/>
</MultiBinding>
</TextBlock.Text>
</TextBlock>
<!--Text="{Binding ElementName=DirectoryBox, Path=(Validation.Errors)[0].ErrorContent}"-->
</StackPanel>
<Button Content="Submit" Grid.Column="1" Grid.Row="5" Margin="5" Padding="10,3,10,3" HorizontalAlignment="Right"
Name="buttonSubmit" VerticalAlignment="Top">
<Button.Style>
<Style TargetType="{x:Type Button}">
<Setter Property="IsEnabled" Value="false" />
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding ElementName=TextBoxFirstName, Path=(Validation.HasError)}" Value="false" />
<Condition Binding="{Binding ElementName=TextBoxLastName, Path=(Validation.HasError)}" Value="false" />
<Condition Binding="{Binding ElementName=TextBoxAge, Path=(Validation.HasError)}" Value="false" />
<Condition Binding="{Binding ElementName=TextBoxPhone, Path=(Validation.HasError)}" Value="false" />
</MultiDataTrigger.Conditions>
<Setter Property="IsEnabled" Value="true" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</Grid>
</Window>
Now, lets look at the supporting objects:
using System.Windows;
namespace WpfTextBoxValidation
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
Person p = new Person();
//PersonViewModel pvm = new PersonViewModel() { Person = p };
MainGrid.DataContext = p;
}
}
}
In The above class, I add an instance of the Person object and make that the DataContext.
using System;
namespace WpfTextBoxValidation
{
public class Person
{
public String FirstName { get; set; }
public String LastName { get; set; }
public String Age { get; set; }
public String Phone { get; set; }
}
}
The above class is a simple standard person object for examples.
using System;
using System.Windows.Controls;
namespace WpfTextBoxValidation
{
public class OverThirteenValidationRule : ValidationRule
{
public override ValidationResult Validate(object value, System.Globalization.CultureInfo cultureInfo)
{
if (value != null)
{
int age = 0;
try
{
age = Convert.ToInt32(value);
}
catch
{
return new ValidationResult(false, "You must be older than 13!");
}
if (age > 13)
return ValidationResult.ValidResult;
}
return new ValidationResult(false, "You must be older than 13!");
}
}
}
The above class is an example ValidationRule that requires the person be 13 or older.
using System;
using System.Windows.Controls;
namespace WpfTextBoxValidation
{
public class TextBoxNotEmptyValidationRule : ValidationRule
{
public override ValidationResult Validate(object value, System.Globalization.CultureInfo cultureInfo)
{
string str = value as string;
if (str != null)
{
if (str.Length > 0)
return ValidationResult.ValidResult;
}
return new ValidationResult(false, Message);
}
public String Message { get; set; }
}
}
The above class is an example ValidationRule that makes sure a TextBox is not empty.
using System;
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
namespace WpfTextBoxValidation
{
class ErrorCollectionToVisibility : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
var collection = value as ReadOnlyCollection<ValidationError>;
if (collection != null && collection.Count > 0)
return Visibility.Visible;
else
return Visibility.Collapsed;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return new object();
}
}
}
In the above class, I am using a converter to change to Visibility.Visible if there are no errors or change to Visibility.Collapsed if there is one or more errors.
With this simple project you should be able to now have a form in WPF with ValidationRules and disable the submit button should there be an ValidationErrors.


“So the code is so simple”…really? This is insane. I have no clue what this crap is.
cheap abaya online uae
How to disable a button on TextBox ValidationErrors in WPF | WPF
Thanks a lot. Healpfull article.
Hello I have gone through our solution but maingrid.datacontext is showing error for me can u help me in this
Thanks a lot! That helps me to understand the bindings and validation. Very very useful.
Glad it helped you.
Thank you for this! I have been struggling with validation, and this led me down the exact path I was trying to implement. Again, thank you so much!
Glad to be of help.
Thank you so much. It was very helpful for me to understand multidatatrigger